
AutoItにはウィンドウとコントロールで構成されたシンプルなグラフィカルユーザーインターフェイス(GUI)を作成する機能があります。
GUIはひとつ以上のウィンドウで構成され、ウィンドウは1つ以上のコントロールを持ちます。 GUIは「イベントドリブン」です。つまりボタンをクリックするなどのイベントに反応するということです。 ほとんどの時間はアイドリング状態でなにかイベントが起きるのを待ちます - これはいつ、なにが起きるか 制御できる通常のスクリプトとは多少ことなります! ドアの前で郵便配達を待っていると考えてください。 あなたは郵便受けに手紙が届くまでそこに座っています。手紙が来たらそれを読み何をおこなうか決定します。 これこそがGUIの動作なのです - 郵便配達がやってくるの待つのです。
もちろん同時に別の仕事をすることもできます。例えばGUI関数を使って凝ったプログレスボックスを作って スクリプトが複雑な仕事をしている間にそれを更新することもできます。
ユーザーの皆さんはコントロールについてご存知のはずです。クリックしたりしてウィンドウを操作するための全てのものがコントロールの一種です。AutoItで作成できるコントロールのリストを次に示します。他のWindowsプログラムで使えるほとんどのものが使用できます。
| テキスト表示 | |
| シンプルなボタン | |
| 一行のテキスト入力欄 | |
| 複数行のテキスト入力欄 | |
| 「チェック」/「アンチェック」のできるボックス | |
| 丸いボタンのセット。一度に1つしか選べない。 | |
| ドロップダウンできるリスト | |
| リスト | |
| 日付選択欄 | |
| 画像 | |
| アイコン | |
| プログレスバー | |
| 複数のタブを持ったコントロールのグループ | |
| 入力欄に付け足せるコントロール | |
| AVIフォーマットの動画を表示する | |
| ウィンドウ上部に設置できるメニュー | |
| ウィンドウ上で右クリックすると表示されるメニュー | |
| Windowsのエクスプローラでおなじみのコントロール | |
| Windowsの音量調整でおなじみのコントロール | |
| 列情報表示用コントロール | |
| リストビューコントロール内のアイテムを表示するコントロール | |
| GUICtrlSetGraphicで描画されるグラフを表示するコントロール | |
| ダミーユーザーコントロール |
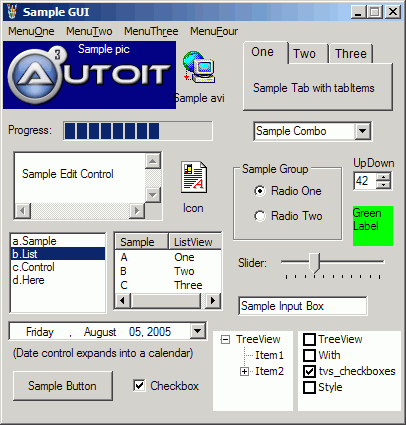
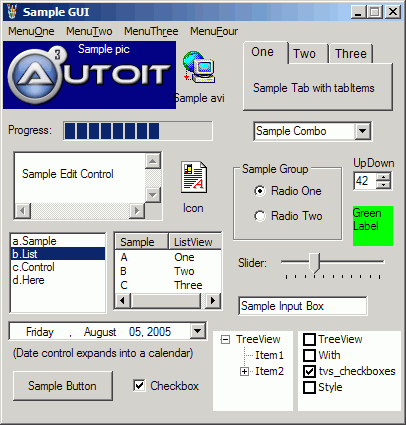
利用できるいろいろなコントロールをもったウィンドウGUIの例です。ここに示したものは全て細かく作成することができます!

コントロールはGUICtrlCreate...系の関数を使用して作成できます。コントロールを作成するとコントロールIDが返されます。 コントロールIDについての憶えておかなければならないもっとも大切なことは
GUIを作成する場合に必要となる主要な関数があります。これらはほんの基本的なものでより応用的なGUIを作成するためにはより多くの関数が必要になります。
| Function | Explanation |
| GUICreate | ウィンドウを作成 |
| GUICtrlCreate... | ウィンドウ内のさまざまなコントロールを作成 |
| GUISetState | ウィンドウの表示/非表示の切り替え |
| GUIGetMsg | イベントが起きていないか確認するためにポーリングする(MessageLoopモード時のみ) |
| GUICtrlRead | コントロール内の情報を読み込む |
| GUICtrlSetData | コントロール内の情報を設定/変更する |
| GUICtrlUpdate... | コントロールのいろいろなオプションを変更する(色、スタイルなど) |
基本的なGUIに関連する定数用の#include <GUIConstantsEx.au3>が必要です。これ以外にもGUIで作成することのできるさまざまなコントロールに関連した定数が格納された別のファイルがあります。
最初に「Hello World」という名前の200×100ピクセルのウィンドウ作ってみましょう。新しいウィンドウは非表示状態で作成されます。したがって「表示(show)」しなければいけません。
#include <GUIConstantsEx.au3>
GUICreate("Hello World", 200, 100)
GUISetState(@SW_SHOW)
Sleep(2000)
上のスクリプトを実行するとウィンドウが開き、2秒後に閉じます。あまり面白くありません・・・テキストとOKボタンを付け加えてみましょう。テキストは位置(30, 10)に、ボタンは位置に(70, 50)、幅60ピクセルで取り付けましょう。
#include <GUIConstantsEx.au3>
GUICreate("Hello World", 200, 100)
GUICtrlCreateLabel("Hello world! How are you?", 30, 10)
GUICtrlCreateButton("OK", 70, 50, 60)
GUISetState(@SW_SHOW)
Sleep(2000)
すこし良くなりました。しかしどうやってボタンをクリックするとGUIが反応するようにするのでしょう?ここにきてどうやってイベント処理をおこなうのか決断する時が来ました。MessageLoopか、OnEventか。
上で述べたように2つの基本GUIモードがあります。MessageLoopモードとOnEventモードです。このモードは2種類の異なるGUIイベントへの反応の仕方を意味します。モードの選択は個人の好みとどのようなGUIを作りたいかによって変わります。どちらのモードでもあなたの作りたいGUIを作れます。ただし場合によってはどちらか一方が他方よりも作りたいスクリプトの目的に合っている場合があります。
デフォルトのモードはMessageLoopモードです。OnEventモードに切り替えるためにはOpt("GUIOnEventMode", 1)を使います。
Message-loopモード(デフォルト)
Message-loopモードではスクリプトはほとんどの時間をループで使います。このループではGUIGetMsg関数 を使って単純にGUIのポーリングがおこなわれます。イベントが起きるとGUIGetMsg関数の返し値がその詳細(ボタンが押された、GUIが閉じられたなど)を教えてくれます。
このモードではGUIGetMsg関数を使ってポーリングすることでイベントを受け取ります。従って1秒間に何度もGUIGetMsg関数を呼ばなければなりません。さもなければGUIは反応してくれません。
このモードはGUIが「王様」である場合にもっとも適しています。あなたはユーザーイベントを待つだけです。
MessageLoopモードの詳細な説明はこのページを参照してください。
OnEventモード
OnEventモードでは、何が起きているか知るためにGUIをポーリングする代わりにGUIにスクリプトの一時停止と事前に定義した関数の呼び出しをおこなわせます。例えば、ユーザーがボタン1を押すとGUIはメインスクリプトを停止して事前に定義したボタン1用のユーザー関数を呼び出します。関数が終了するとメインスクリプトが再開します。このモードはVisualBasicの形式と同じものです。
このモードはGUIがあまり重要でなく、GUI表示の後スクリプトが別のタスクをおこなう場合にもっとも適しています。
OnEventモードの詳細な説明はこのページを参照してください。